Icons & Icon-Fonts in Webflow – die ultimative Anleitung
Level:
Einfach 👌
Link zur Vorschau:
https://webflow-lernen.webflow.io/icons-in-webflow-via-google-fonts
Projekt klonen:
Direkt im Webflow Designer öffnen
Icons verschönern jede Website. Und wie toll, dass es mittlerweile auch Open Source Icons via Google Fonts gibt. Du kannst sie in allen Website-Projekten nutzen - natürlich auch in Webflow.
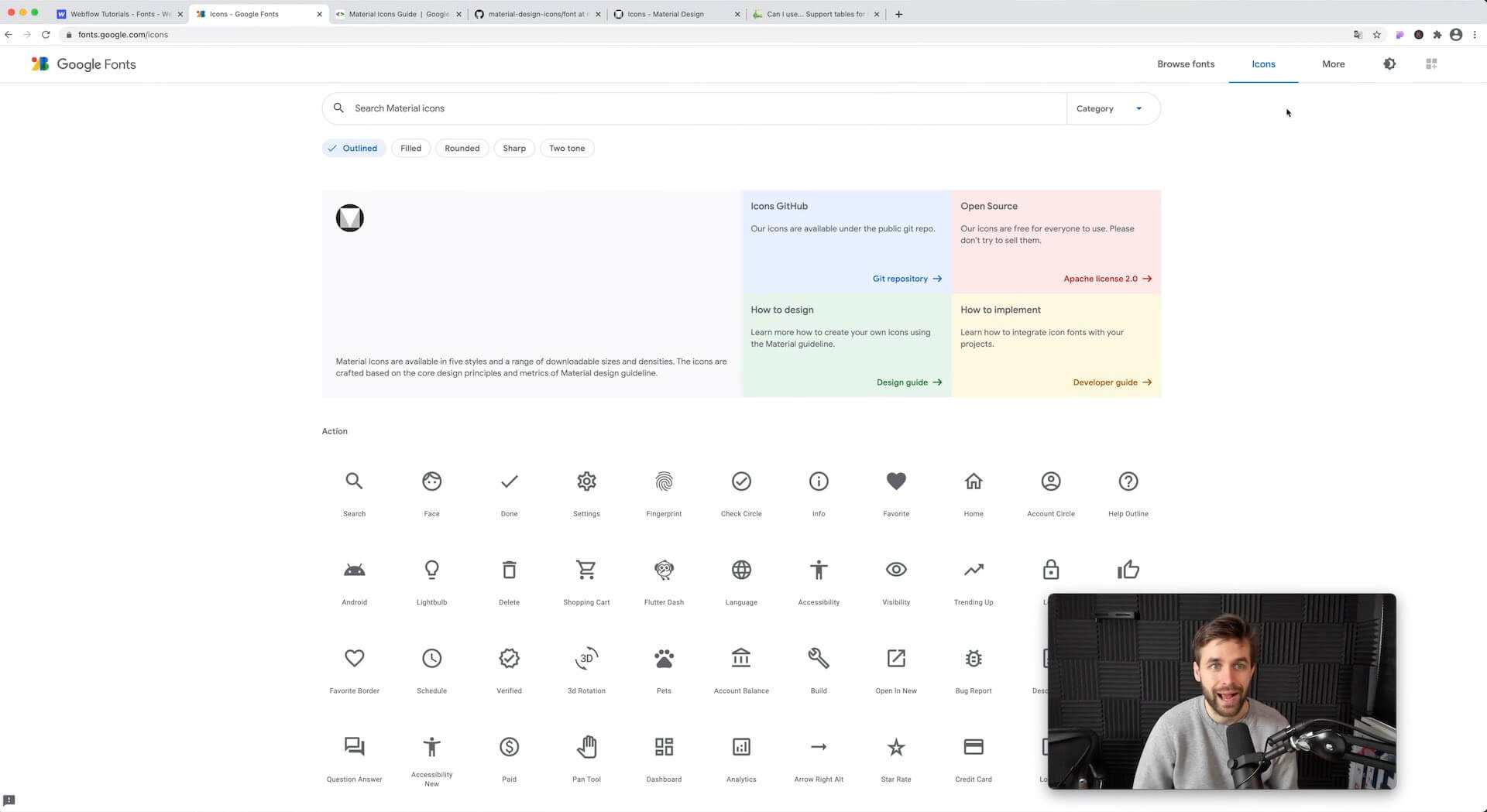
Zurechtfinden in Google Fonts

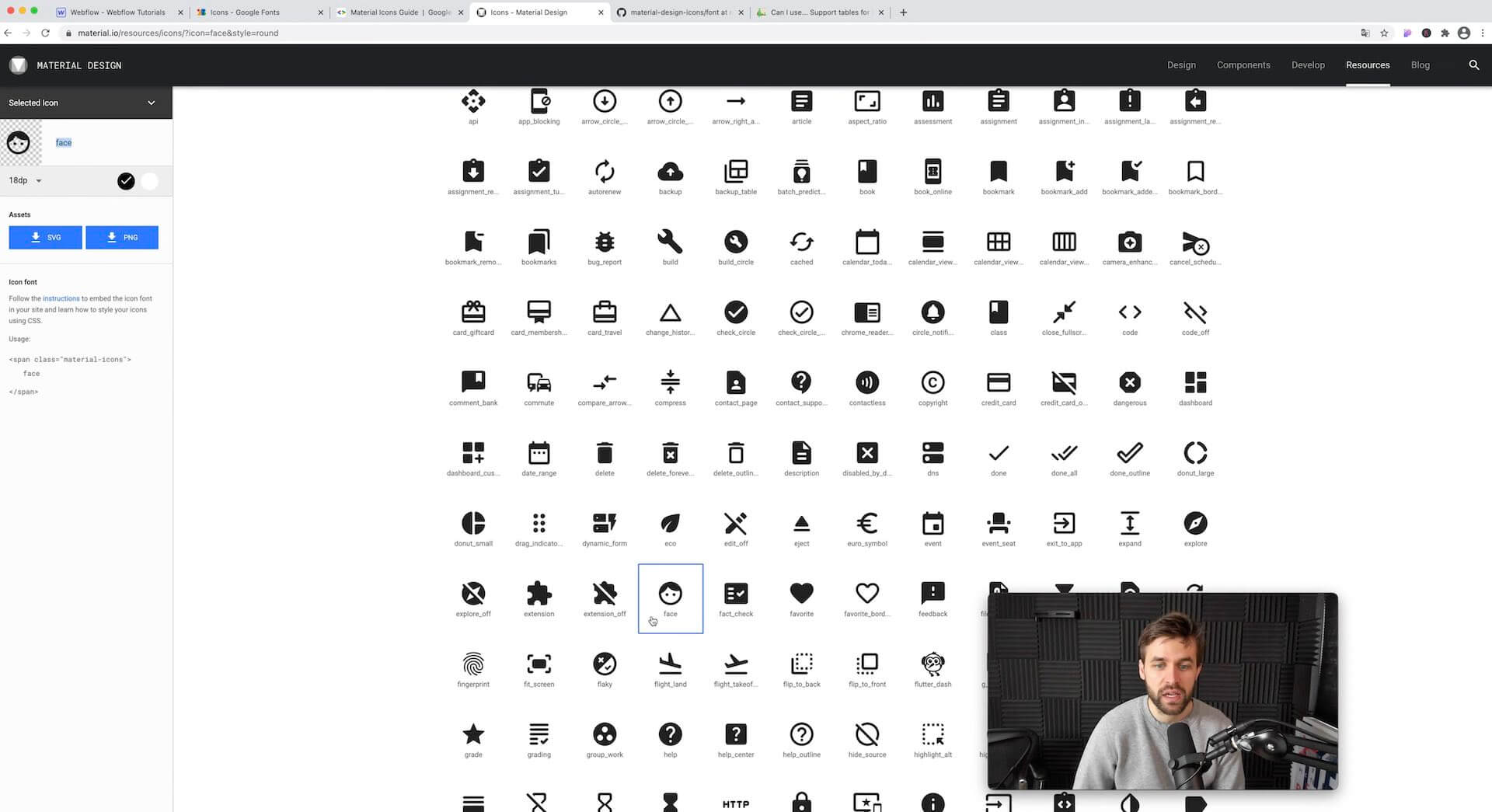
Sobald du dich auf der Google Fonts Seite befindest, klickst du oben rechts auf den Reiter Icons. Nun bekommst du eine große Auswahl an Material Design Icons angezeigt. Die Material Icons sind in fünf Stilen und in verschiedenen Größen verfügbar und basieren auf den wichtigsten Prinzipien und Metriken des Material Designs.
Von den Google Material Design Icons gelangst du auch in den Developer Guide, der ein praktischer Leitfaden ist, wenn du gerade mit Google Fonts startest. Übrigens: Auf der Startseite der Google Fonts Icons erfährst du auch, wie die einzelnen Material Icons heißen. Das ist für Step 3 in diesem Leitfaden überaus hilfreich.
Step 1: Google Icon Fonts herunterladen

In den Webflow Projekteinstellungen gelangst du über den Reiter Fonts zu einem Dropdown Menü, in dem du deine gewünschte Google Font auswählst. Die Icons fehlen allerdings.
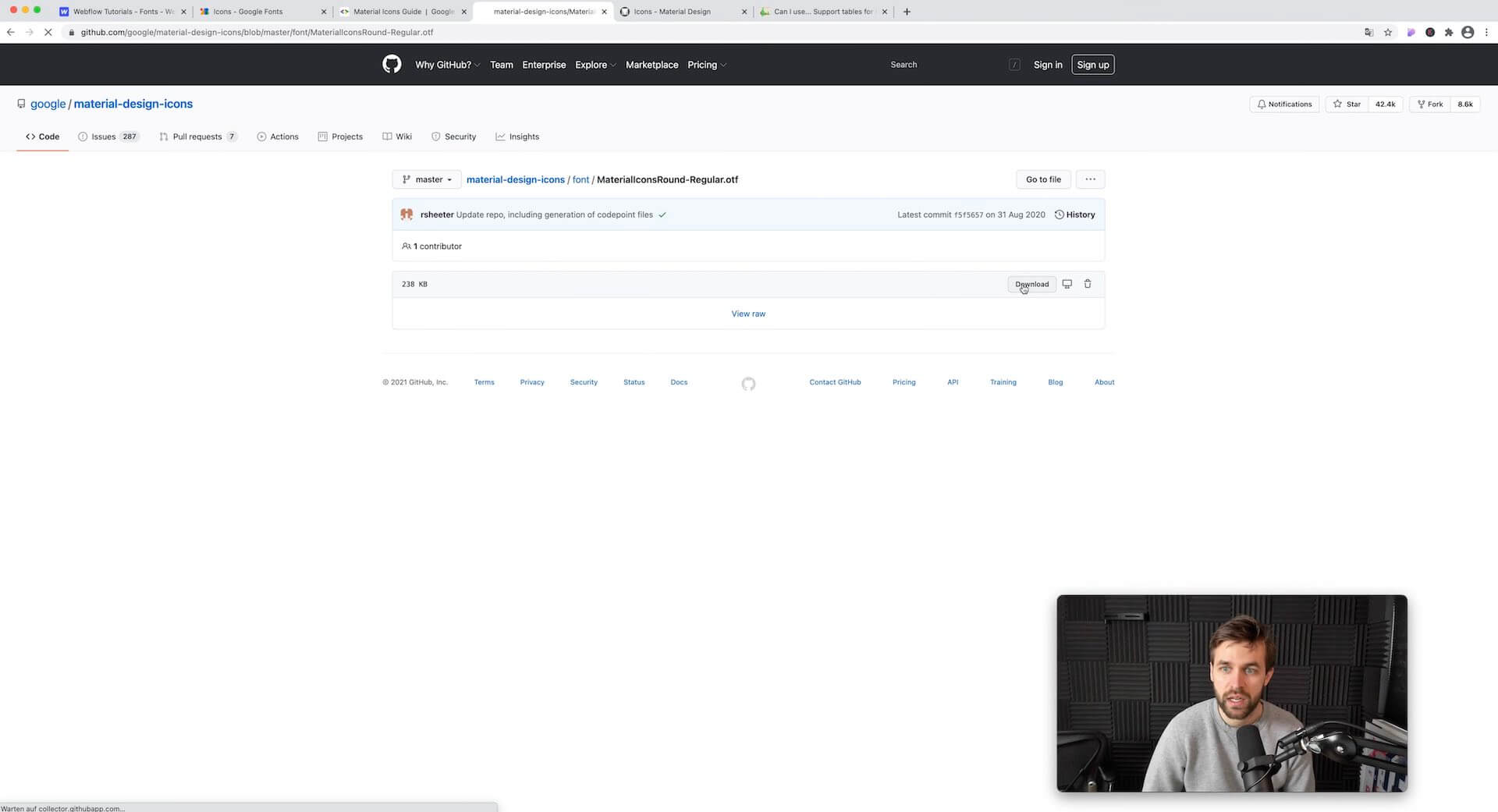
Für dich heißt das: Du musst Google Icon Fonts separat hochladen. Das ist zum Glück mehr als einfach. Lade dir dazu die gewünschte Google Font hier herunter.
Step 2: Google Fonts in Webflow hochladen

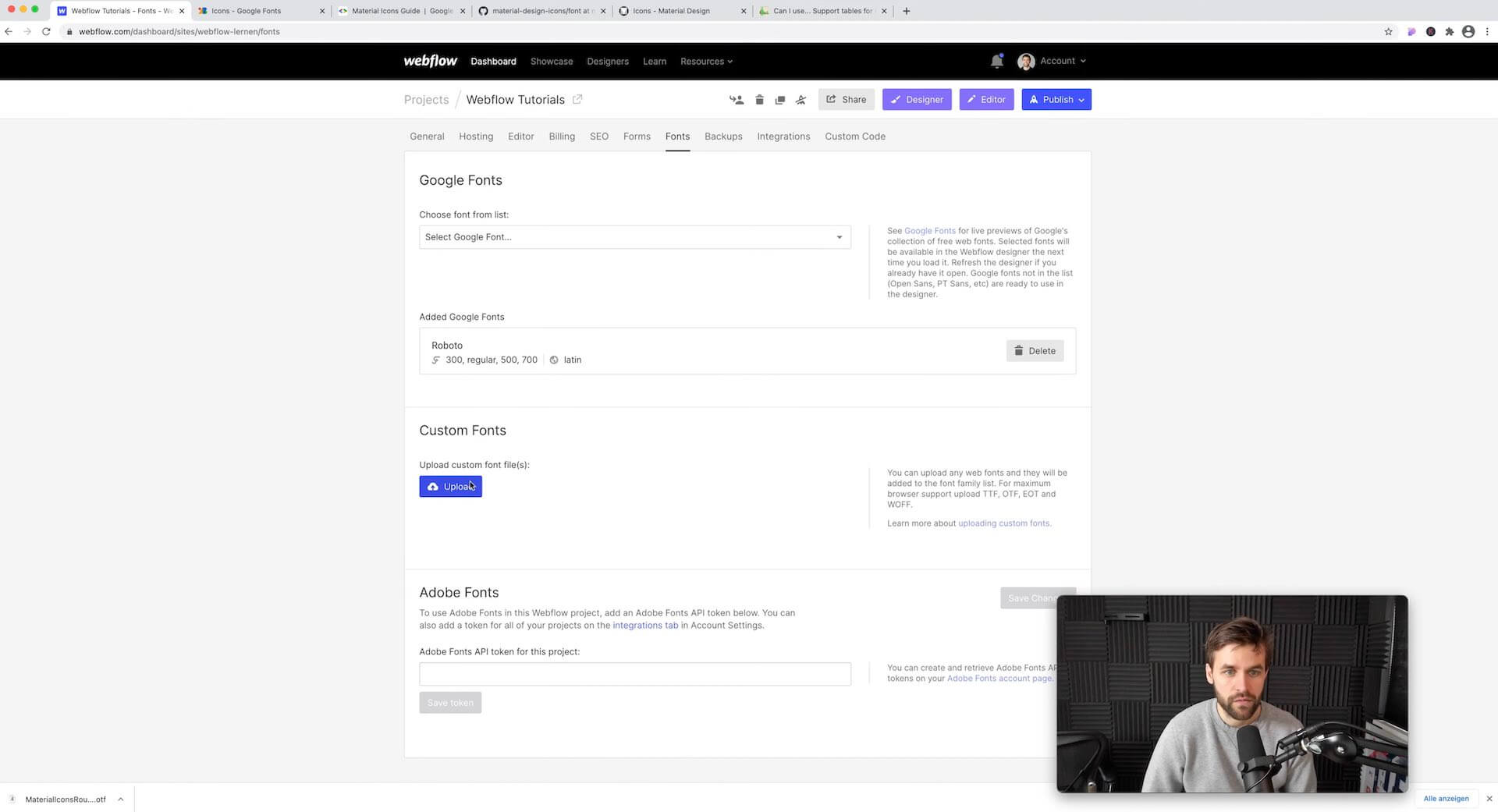
Sobald du die Icons in der gewünschten Form heruntergeladen hast (du hast die Wahl zwischen Outlined, Filled, Rounded, Sharp & Two tone), lädst du diese in Webflow hoch.
Dazu wählst du erneut in den Webflow Projekteinstellungen den Reiter Fonts und klickst unter Custom Fonts auf den Button Upload. Wähle deine Font und bestätige den Upload.
Ab jetzt steht diese Font Familie im Webflow Designer zur Auswahl.
Pro Tipp: Du könntest auch die weiteren Stile der Google Icon Font hochladen - lass das aber bitte, wenn es nicht unbedingt notwendig ist. Denn je mehr du deine Seite mit solchen Infos fütterst, desto länger wird die Ladezeit.
Step 3: Icons im Webflow Designer nutzen

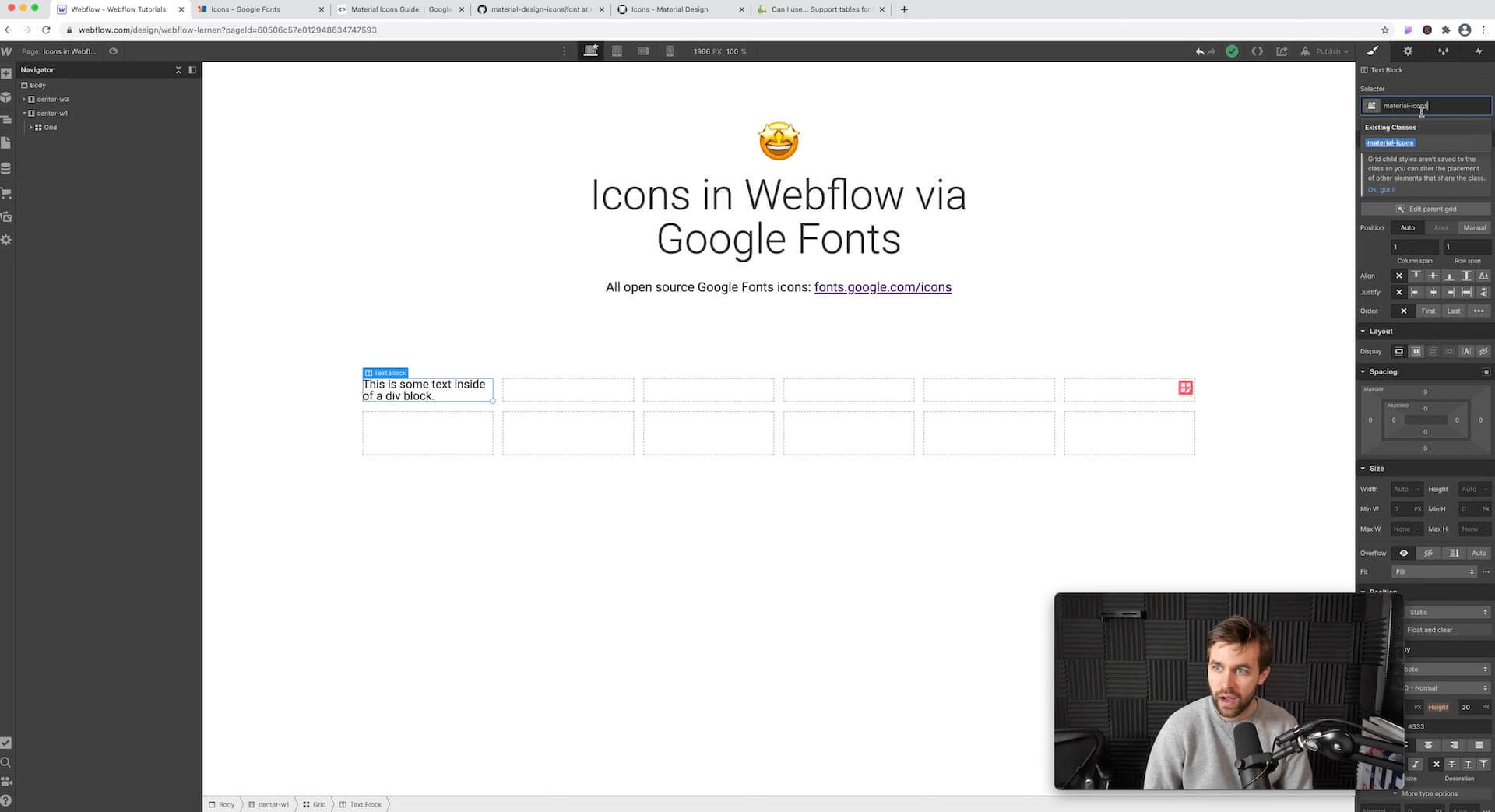
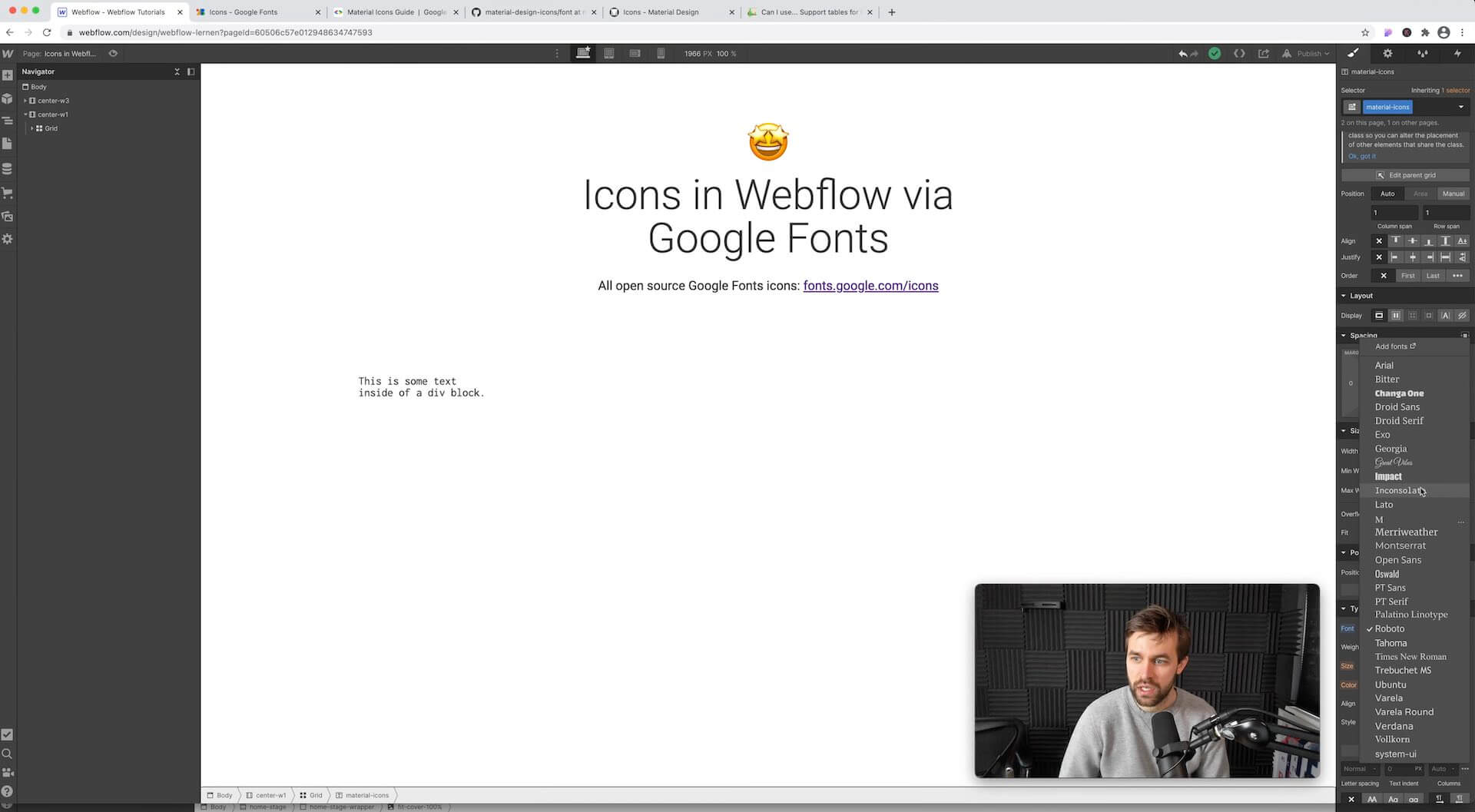
Erstelle ein Textfeld oder einen Textblock. Generiere für diesen Textblock die Klasse material-icons (oben rechts unter Selector) und nimm nun die Einstellungen für diese Klasse vor.
In den Typography Einstellungen am rechten Bildschirmrand wählst du nun die eben hochgeladene Google Icon Font aus und bestimmst die Größe.

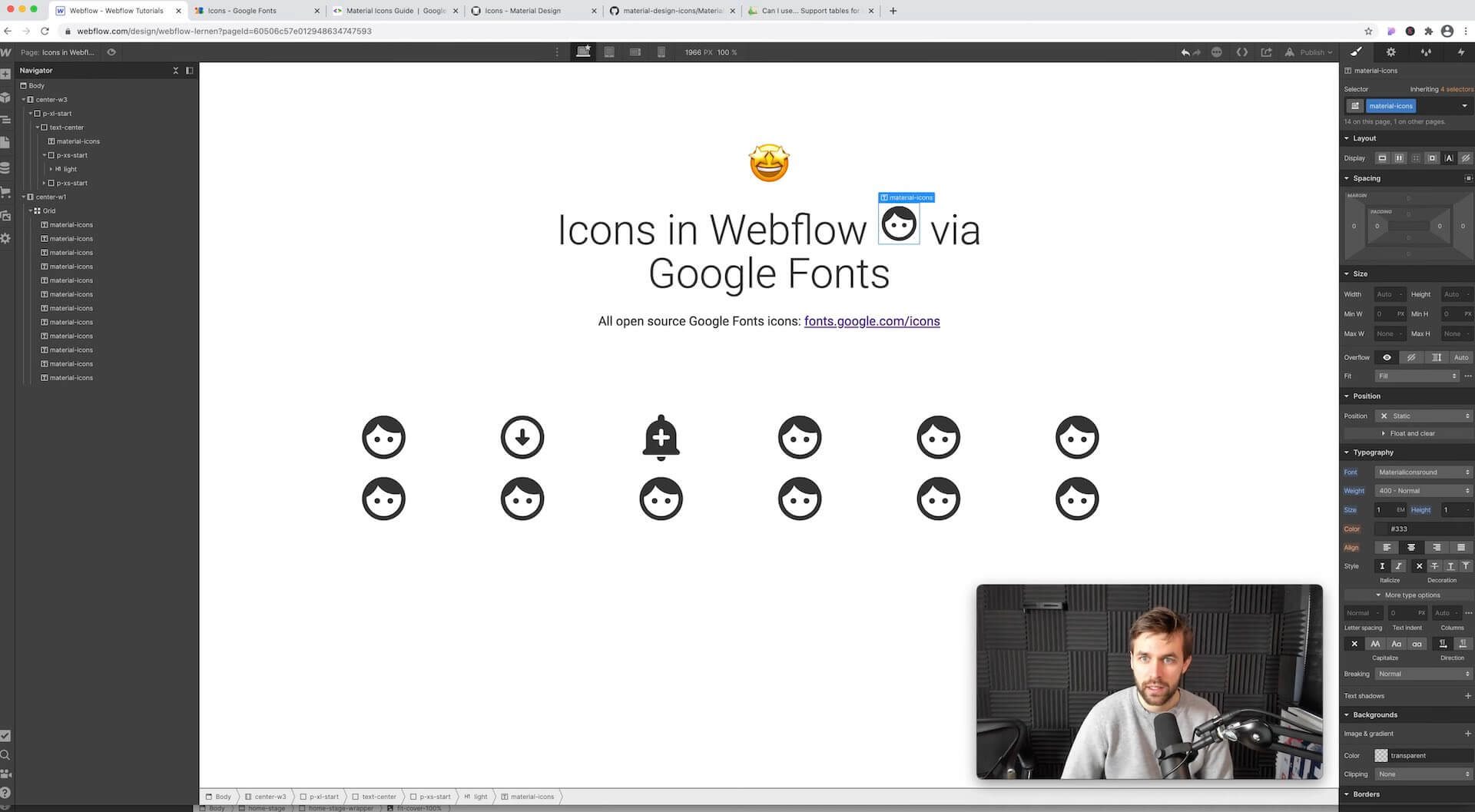
Jetzt ist in deinem Textblock noch kein Icon zu sehen. Damit das gewünschte Icon angezeigt wird, suchst du aus der Liste der Google Material Icons das Icon aus, das du einsetzen möchtest. Kopiere den Namen des Icons (z.B. face) und füge ihn in den Textblock von eben ein. Tadaaa, das gewünschte Icon wird sichtbar.

Achtung: Manche Icons sind in der Schrift (noch) nicht hinterlegt. Also nicht wundern. Fast alle Icons funktionieren zwar, aber manchmal kann ein Icon in der Schrift fehlen.
Pro Tipp: Du kannst auch in jedes beliebige Textfeld im Webflow Designer ein Icon einfügen - etwa innerhalb einer Headline. Dazu gibst du einfach an der gewünschten Stelle den Namen des Icons ein, machst ein Feld um das Wort (Text Span) und verleihst diesem Feld die Klasse material-icons.

Alternativen zu Google Material Icons
Vielleicht reichen dir die Icons in den Google Fonts nicht aus? Kein Problem! Es müssen nicht immer Google Material Icons in Webflow genutzt werden. Du kannst auch deine eigenen Icons zu einer Icon Font machen. Ich nutze dazu super gerne IcoMoo. Dort kannst du auch deine eigenen Icons hochladen.
- Gehe auf https://icomoon.io/app/#/select/library
- Wähle die gewünschte Icon Font aus (Achtung: Einige Fonts kosten etwas - andere sind for free!).
- Wähle die Icons aus, die du auf deiner Webflow Website verwenden möchtest.
- Klicke unten rechts auf Generate Font.
- Lade die Icon Font herunter.
- Lade die Font in den Webflow Einstellungen unter Fonts hoch (siehe Step 2).
Fertig.
